Description:
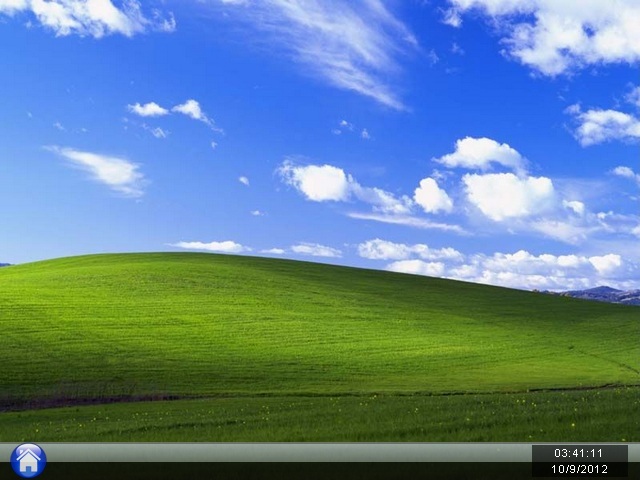
jQuery Windows is a jQuery plugin to build web application platform in web based Windows interface.
License:
Requirements:
- jquery library
- jQuery UI
- jQuery Windows plugin
Demo:
- Demo 1 – Startup jQuery Windows
- Demo 2 – Startup jQuery Windows with parameters
- Demo 3 – jQuery Windows loaded into iframe
- Demo 4 – Integrating jQuery Windows to existing webpage
Usage:
- Include script and stylesheet
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.8.23/jquery-ui.min.js"></script> <link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/themes/eggplant/jquery-ui.css" type="text/css" /> <script src="jquery.windows.min.js"></script> <link rel="stylesheet" href="jquery.windows.css" type="text/css" />
- startup Jquery Windows
$().windows();
or startup with parameters
$().windows({ data : 'jquery.windows.json', config : { backgroundColor:'#000', backgroundImage:'wallpaper.jpg', backgroundOption:'fill', startupFullscreen:false, shutdownExitFullscreen:true, showFullscreenButton:true, showShutdownButton:true }, startupHandler : startup, shutdownHandler : shutdown });
Parameters:
- data : path to the web application data file, default ‘jquery.windows.json’
- config : jQuery Windows interface configurations
- backgroundColor : desktop background color, default ‘#000’
- backgroundImage : desktop background image path, default ”
- backgroundOption : available options [ ‘fill’ / ‘stretch’ / ‘fit’ / ’tile’ / ‘center’ ]
- startupFullscreen : start full screen mode when startup, default false.
- shutdownExitFullscreen : exit full screen mode when shutdown, default false.
- showFullscreenButton : display a full screen button on menu, default false.
- showShutdownButton : display a shutdown button on menu, default false.
- startupHandler : event handler function when startup jQuery Windows
- shutdownHandler : event handler function when shutdown jQuery Windows
Parameters are optional.
startup and/or shutdown function must be exist if startupHandler and/or shutdownHandler is defined.
Data Format:
Web applications and categories data for jQuery Windows stored in JSON data.
Example:
{
"CATEGORY":[{
"TITLE":"Category 1",
"ITEM":[{
"TITLE":"Application 1-1",
"PATH":"app11.html"
},{
"TITLE":"Application 1-2",
"PATH":"app12.html",
"ICON":"gpl.png",
"WIDTH":"400",
"HEIGHT":"300",
"RESIZABLE":"FALSE",
"SCROLLING":"FALSE",
"AUTOSTART":"FALSE"
}]
},{
"TITLE":"Category 2",
"ITEM":[{
"TITLE":"Application 2-1",
"PATH":"app21.html",
"ICON":"app21.png"
},{
"TITLE":"Application 2-2",
"PATH":"app22.html",
"ICON":"app22.png"
}]
}]
}
Parameters are optional.
Detail parameters for separate application window please refer to data format in demo.
Full screen function & button is available only for web browsers which support JavaScript requestFullscreen method.
Download:
- jquery.windows.js (20.7KB) – Main JavaScript file
- jquery.windows.min.js (10.1KB) – Main JavaScript file (minified)
- jquery.windows.css (1.2KB) – Main stylesheet
- jquery.windows.json (2.1KB) – Sample data file
- start.png (3.3KB) – Sample start button icon
- default.png (0.6KB) – Sample default application icon
 GGshow reloaded
GGshow reloaded