Description:
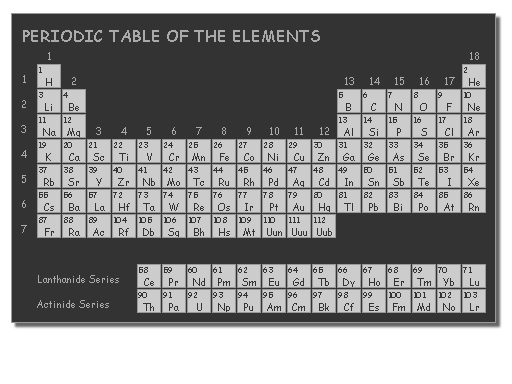
- JQuery plugin to display a Periodic Table of Elements.
- Loads element detail from a JSON data file, includes element name, symbol, atomic number, atomic weight, oxidation states, boiling point, melting point, density & etc.
- With click event handling.
License:
Source:
<!DOCTYPE html>
<html>
<head>
<title>JQuery - Periodic Table of Elements - Element Selector</title>
<link rel="stylesheet" type="text/css" href="jquery.pte.dark.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="http://jquery-pte.googlecode.com/files/jquery.pte.min.js"></script>
</head>
<body>
<input type="text" id="element" name="element" readonly="readonly" onfocus="show_pte()" />
<br>
<label for="element">
<span style="font-size:small;color:#AAA;">Click to select element.</span>
</label>
<br><br>
<script>
function select_element(element){
$('.periodic_table').remove();
$('#element').val(element.ATOMIC_NUMBER);
}
function show_pte() {
$('<div>').addClass('periodic_table').appendTo('body').pte({
data : 'jquery.pte.lite.json',
config : {
x:$('#element').position().left,
y:$('#element').position().top,
tooltip:false,
closable:true,
size:24,
spacing:1
},
clickHandler : select_element
});
}
</script>
</body>
</html>
/*
* jquery.pte.dark.css
* v1.0
*/
.pte_table,.pte_element,.pte_detail {
box-sizing: border-box;
ms-box-sizing: border-box;
webkit-box-sizing: border-box;
moz-box-sizing: border-box;
font-family: cursive;
padding: 0;
}
.pte_table {
box-shadow: 4px 4px 2px #666;
border: #999 1px solid;
background-color: #333;
}
.pte_element {
border: #999 1px solid;
background-color: #CCC;
}
.pte_element:hover {
background-color: #FFF;
}
.pte_title {
font-size: 1.0em;
color: #AAA;
}
.pte_label {
font-size: 0.6em;
color: #AAA;
}
.pte_number {
font-size: 0.5em;
color: #333;
}
.pte_symbol {
font-size: 0.6em;
color: #333;
text-align: center;
}
.pte_close {
font-size: 0.8em;
color: #999;
}
.pte_detail {
background-color: #FFF;
border: #CCC 1px solid;
font-size: 0.7em;
padding: 8px;
}
.pte_detail_label {
float: left;
clear: left;
color: #333;
}
.pte_detail_value {
float: left;
clear: right;
color: #666;
}
Parameters:
- data – path to the JSON data file.
- config – configuration.
- x : position x
- y : position y
- size : size of element boxes in pixel
- spacing : spacing between element boxes in pixel
- tooltip : display element detail in tooltip when mouse over an element
- closable : display a [x] and remove the pte when clicked
- clickHandler – event handler when an element is clicked.
Download:
- jquery.pte.js (8.0 KB) – Main JavaScript file
- jquery.pte.min.js (3.3 KB) – Main JavaScript file (Minified)
- jquery.pte.json (78.8KB) – Elements data file (Full version)
- jquery.pte.lite.json (4.1 KB) – Elements data file (Lite version, contains only atomic number and symbol)
More examples: (view source to see the source code)
 GGshow reloaded
GGshow reloaded